
今回は収録した動画を編集する方法を紹介していきますね。
一人一台端末が整備された現在、動画を用いた学習が当たり前になってきています。
そのような中で、自身の授業や教育活動の目的にそった動画教材を自身でつくることも珍しくありません。
▼動画作成のメリットはこちらの記事(第1弾)で紹介しています。
しかし、動画収録が一発撮りで完璧に仕上がることはありません。
そこで今回は動画作成記事の第3弾として、作成した動画を編集し、より見やすく聞き取りやすくする方法を紹介していきます。

日々の業務が忙しい教職現場だからこそ、できるだけ簡単で、ある程度のクオリティを実現する方法を紹介します!

初心者なので、一から丁寧にお願いします。
動画を編集することで、生徒にとってより見やすく教育効果の高い教材を作りましょう!
▼動画の録画方法を知りたい方は、まず第2弾の記事をどうぞ。
高校の数学教員として10年以上授業を行っています。
ただ学習内容を教えるのではなく、「学び方を教える」をモットーに授業作りをしています。
ICTを積極的に活用し、生徒にとって効果的な学習方法や授業展開を日々研究しています。
目次
iMovieを起動して新規動画を作成する

↑「iMovie」アプリを開きます。

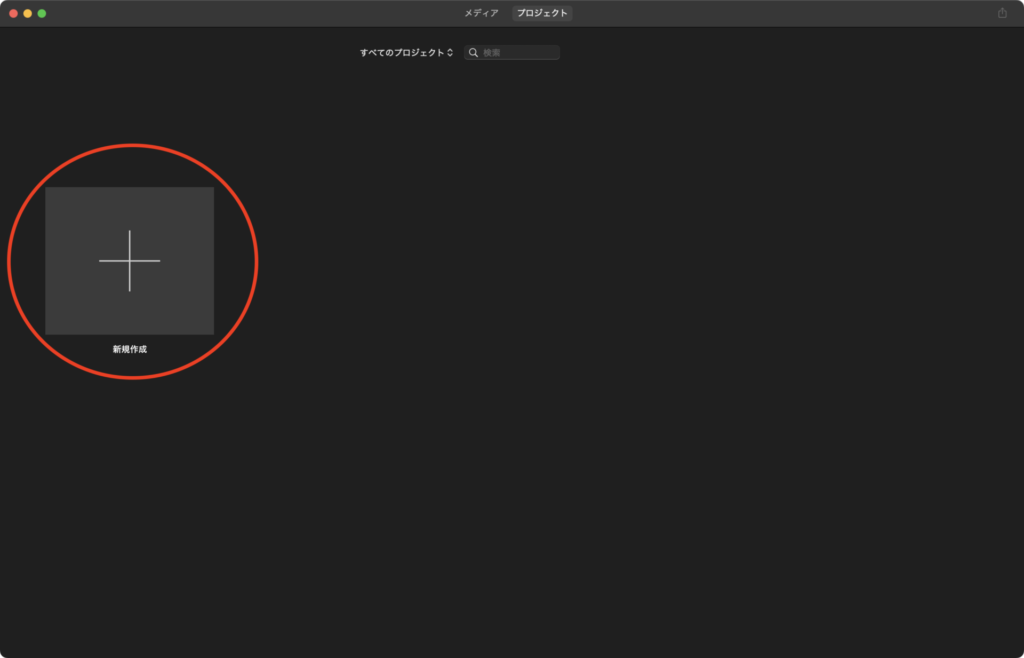
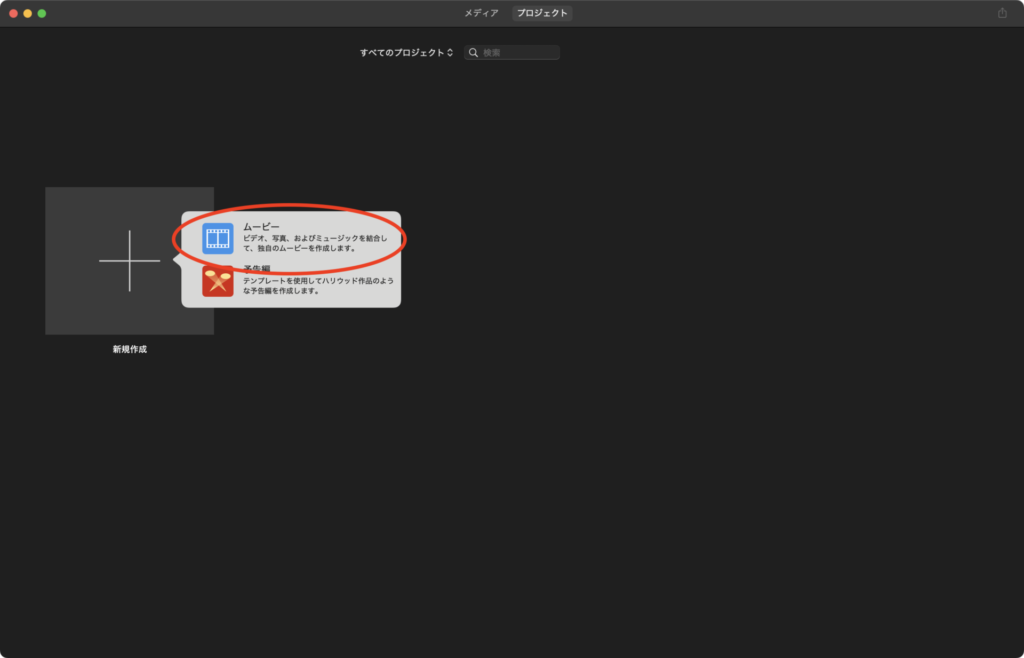
↑「新規作成」をクリックします。

↑「ムービー」をクリックします。

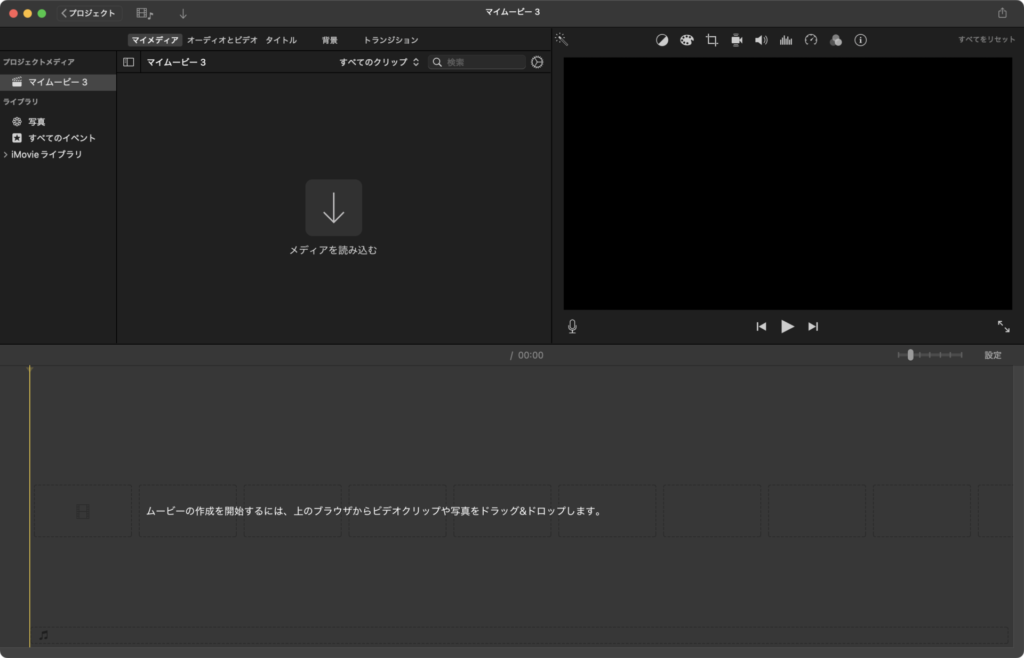
↑これで編集画面が開けました。
動画を挿入し画面サイズと音量を整える

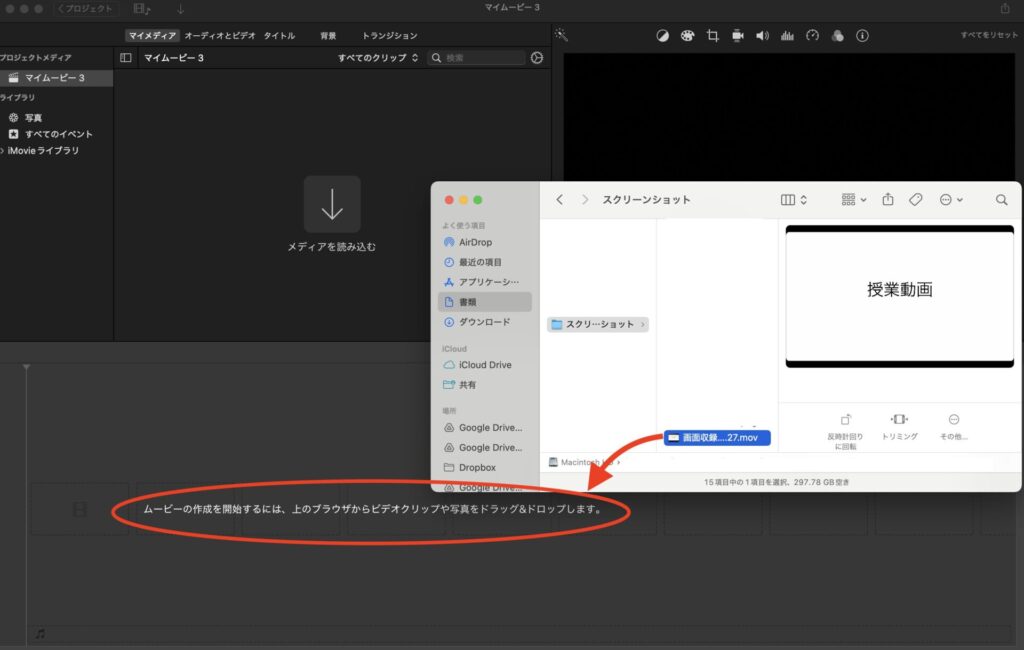
↑収録動画が保存されているフォルダを開き、動画をドラッグして挿入します。

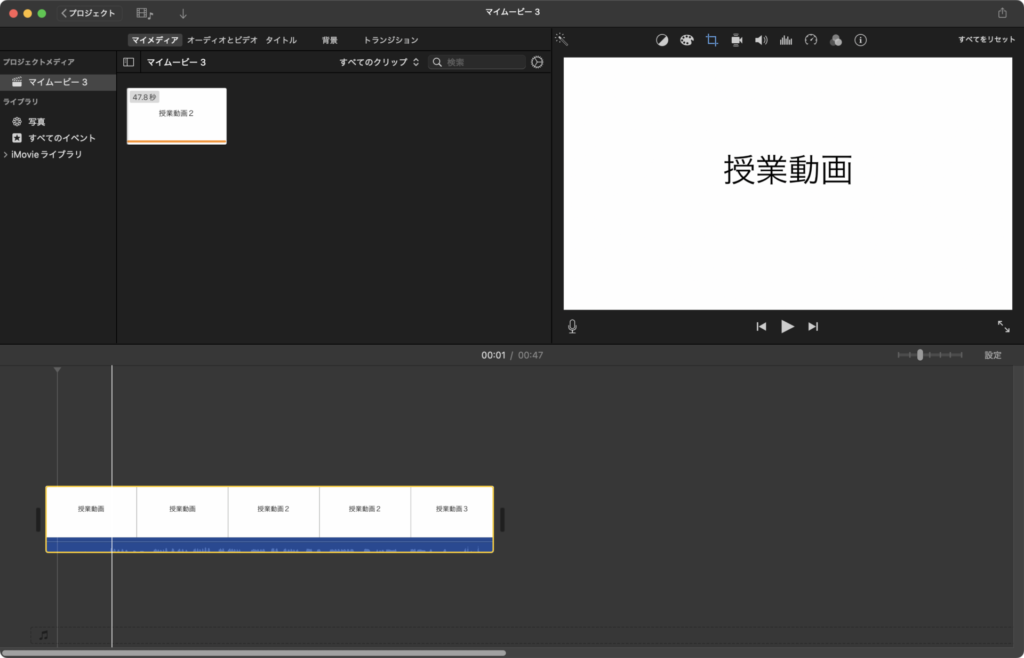
↑動画の映像と音声が表示されます。

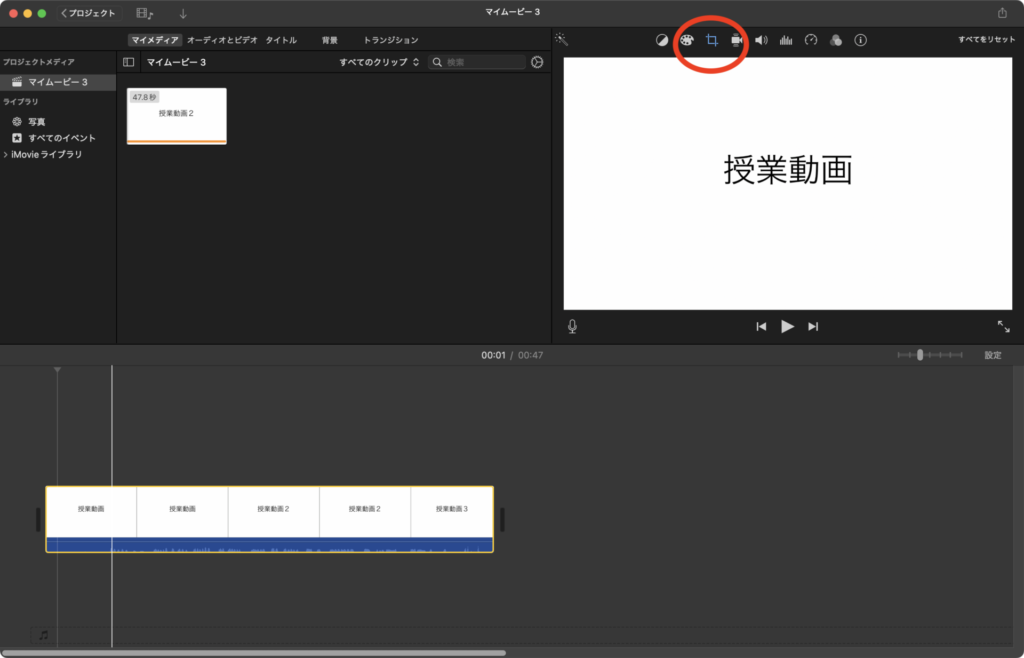
↑初めに画面のサイズを設定しておきます。
収録時の画面のサイズが4:3の場合などは画面がはみ出ている可能性があります。

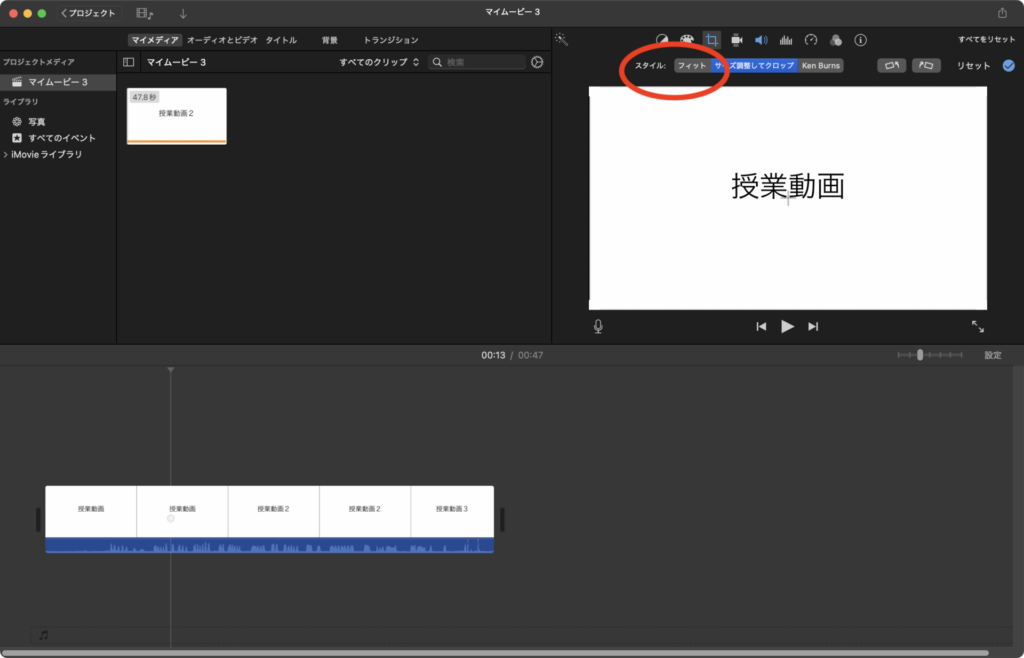
↑スタイルを「フィット」にすると全画面が表示されます。

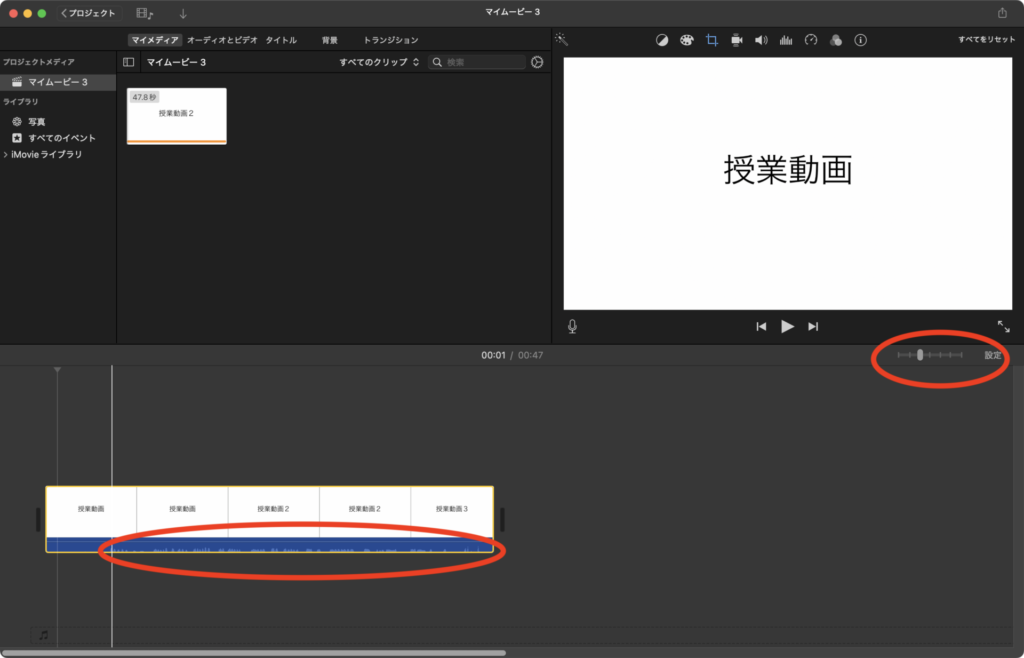
↑タイムラインパネルを拡大します。
縮小されていると音声の切れ目が見えにくいので、右上のメーターで調整をします。

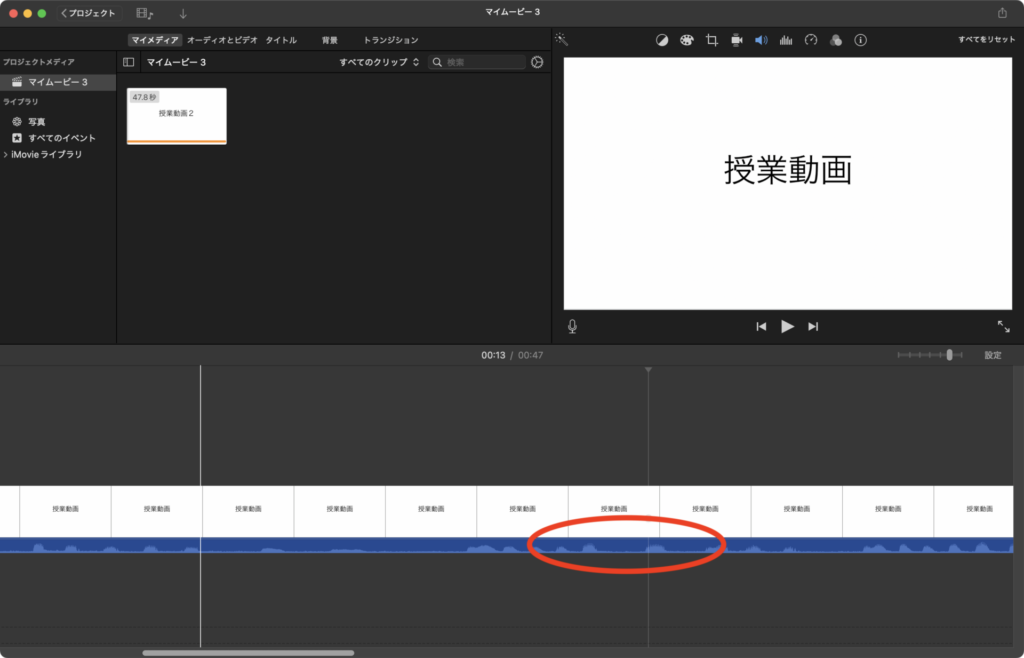
↑音声の波に隙間が見えて、編集がしやすくなりました。

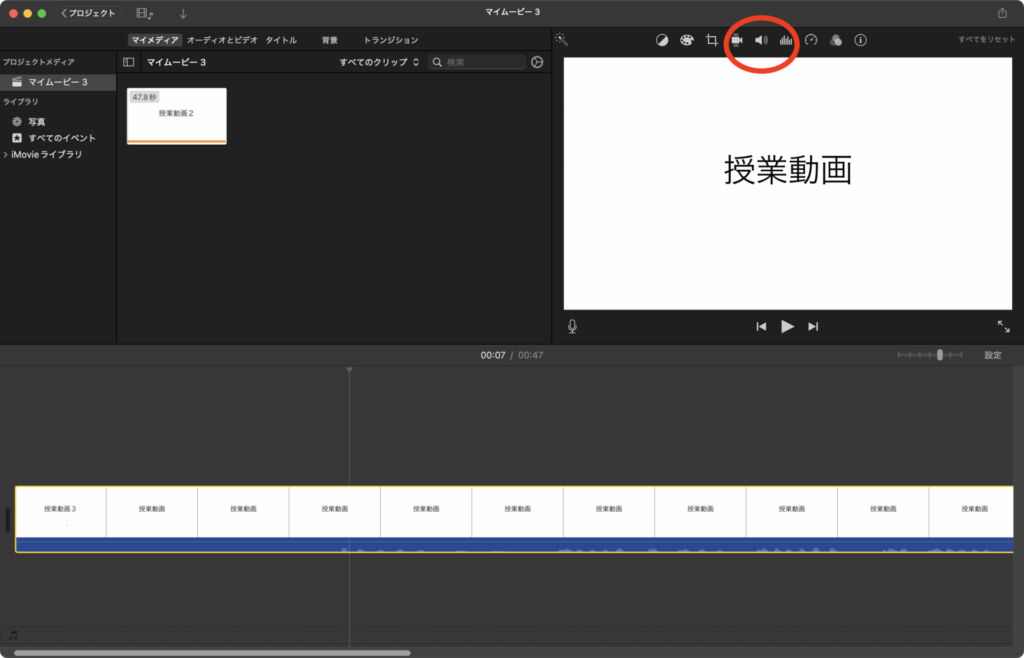
↑続けてボリュームを確認しておきます。

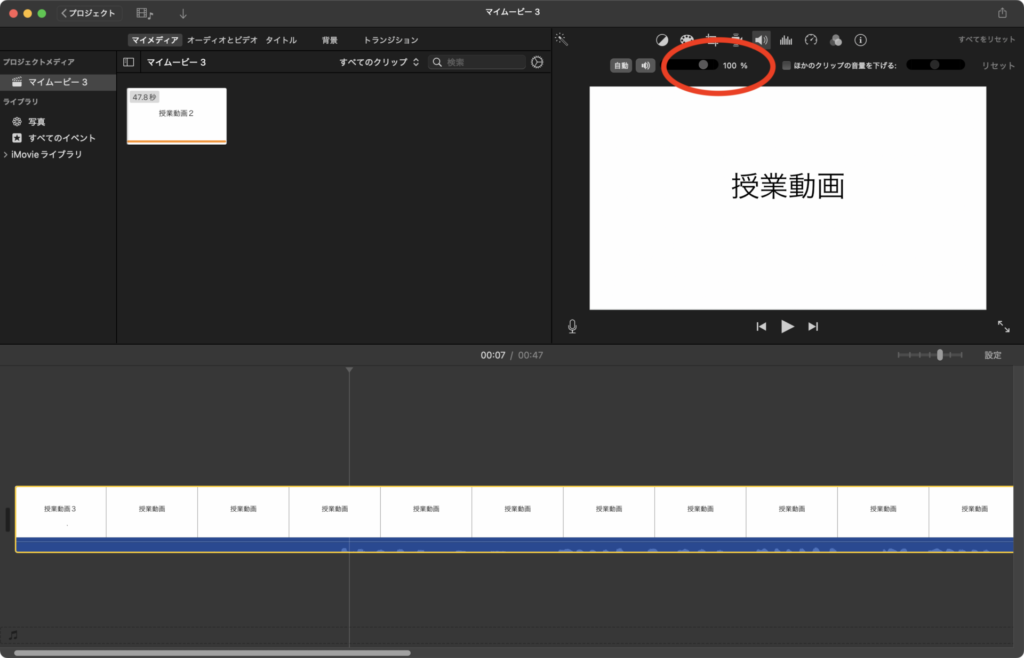
↑初期設定は100%になっていますので、音声の大小を調節します。

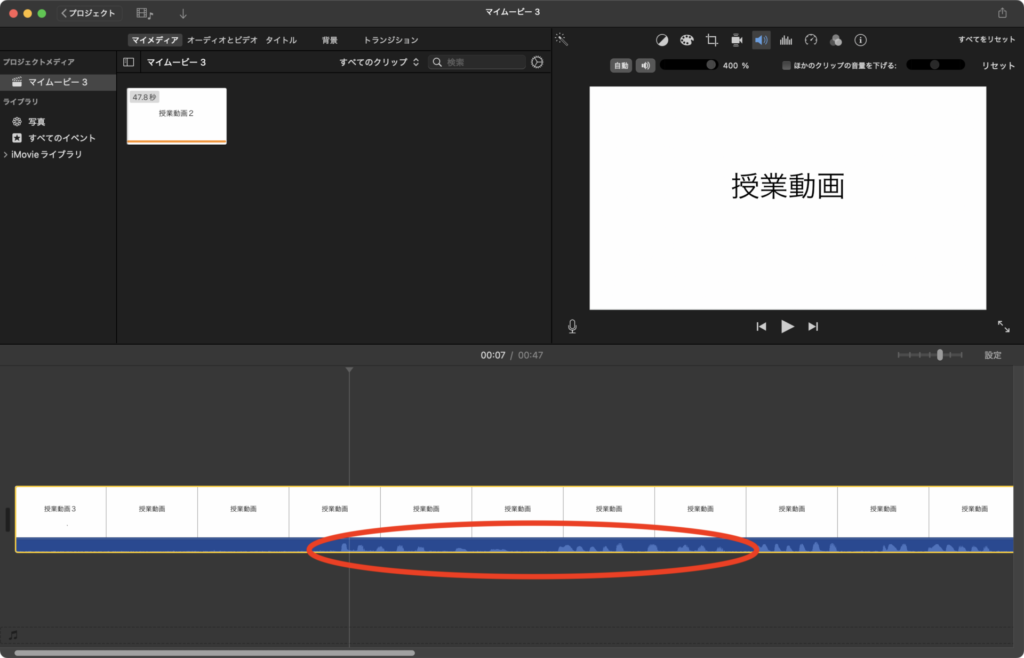
↑音声の波の大きさが変わりました。

音量を大きくすると割れて聞こえることもあるので、撮影段階ではっきりとした声で収録しておきましょう!
余分な部分をカットする

ここがメイン作業です。
空白時間や咳払い、言い直しなどをカットしましょう!

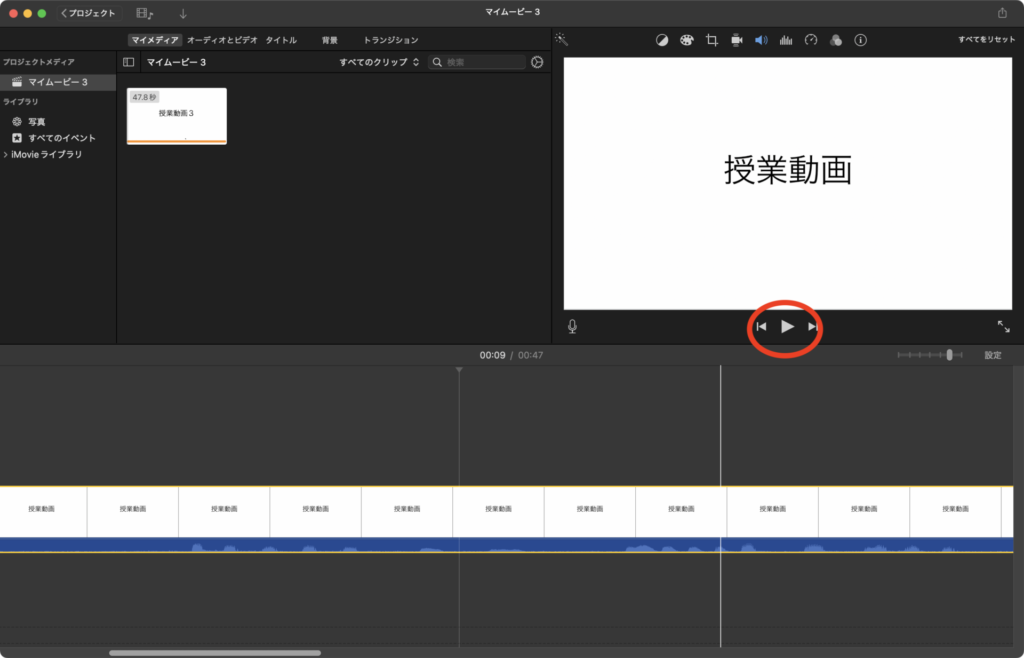
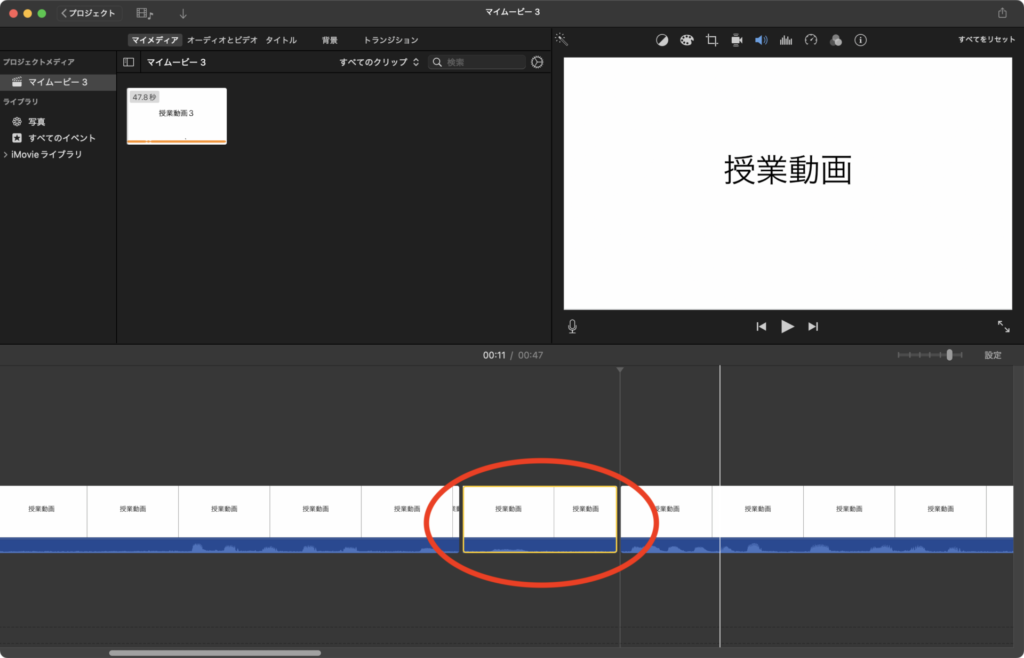
↑再生ボタンを押して、音声を確認しながら編集したい場所を探します。

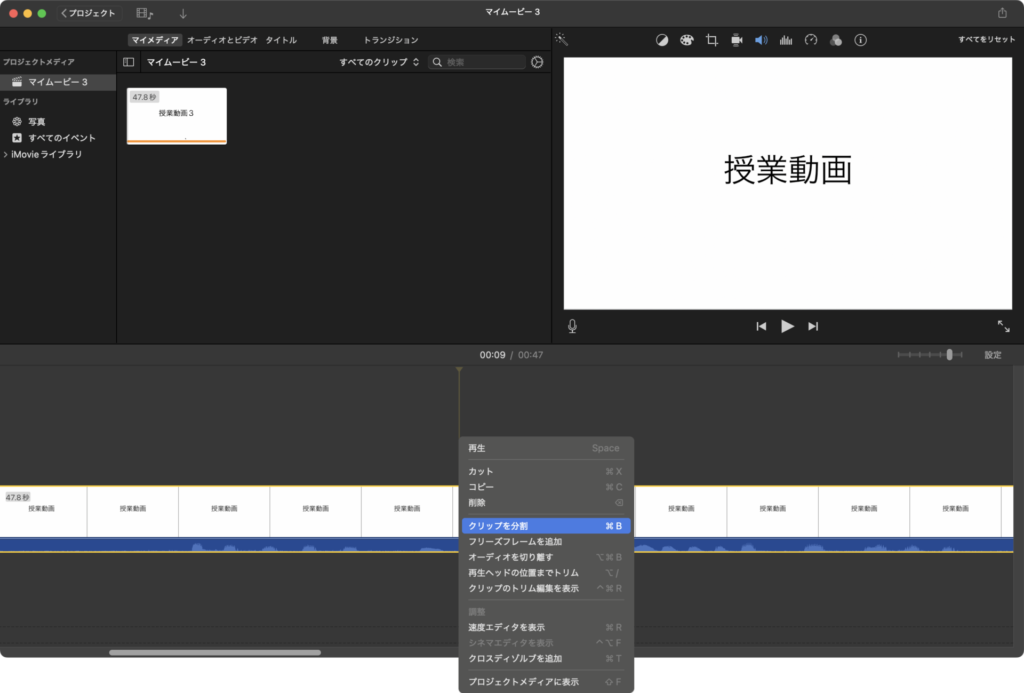
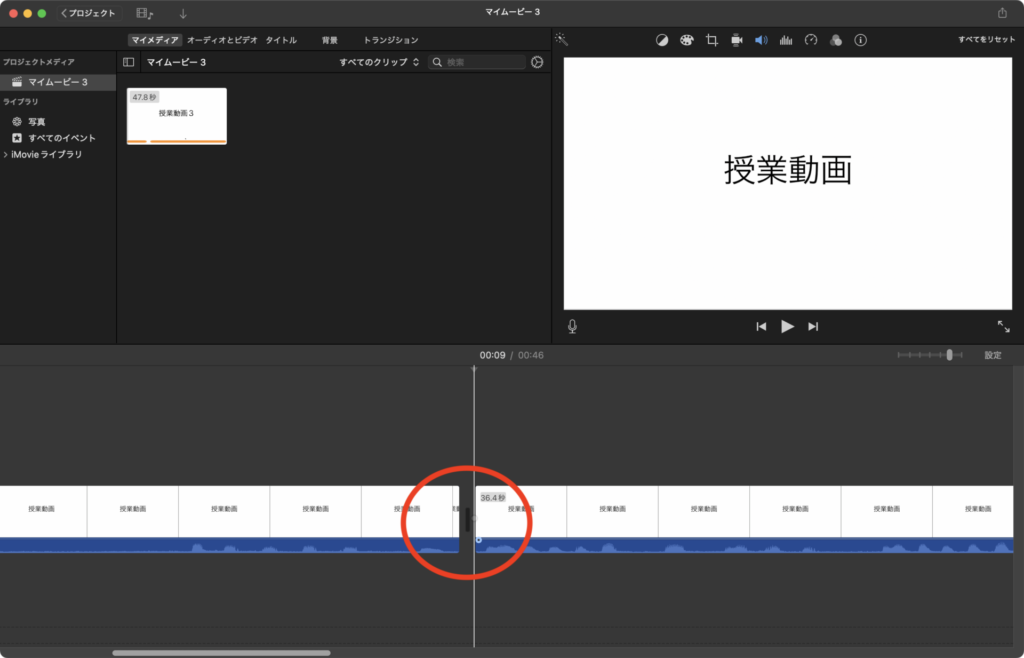
↑編集箇所で「右クリック」「クリップを分割」を選択します。(⌘B でもOK)

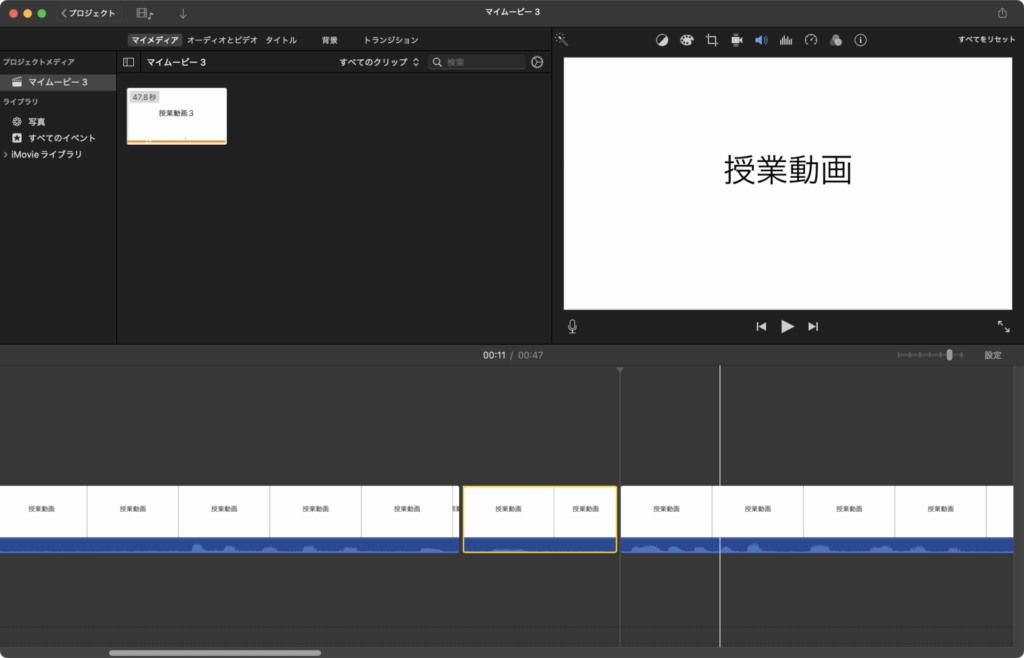
↑必要のないところを切り分けます。

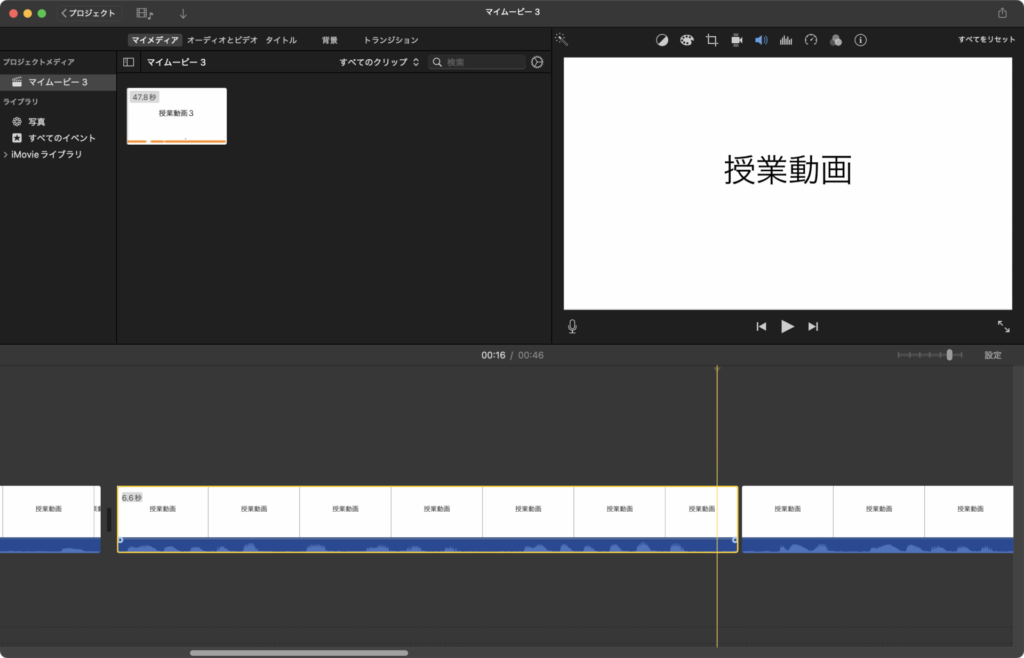
↑必要のないクリップを選択し「BackSpaceキー」で消去します。

↑必要のない部分が消去されました。

少し手間ですが、この作業をしておくことで聞きやすい動画になりますね。

初めからカット編集する前提で、間違いの言い直しは余裕をもって行うと作業が楽になります!
音声を録りなおす

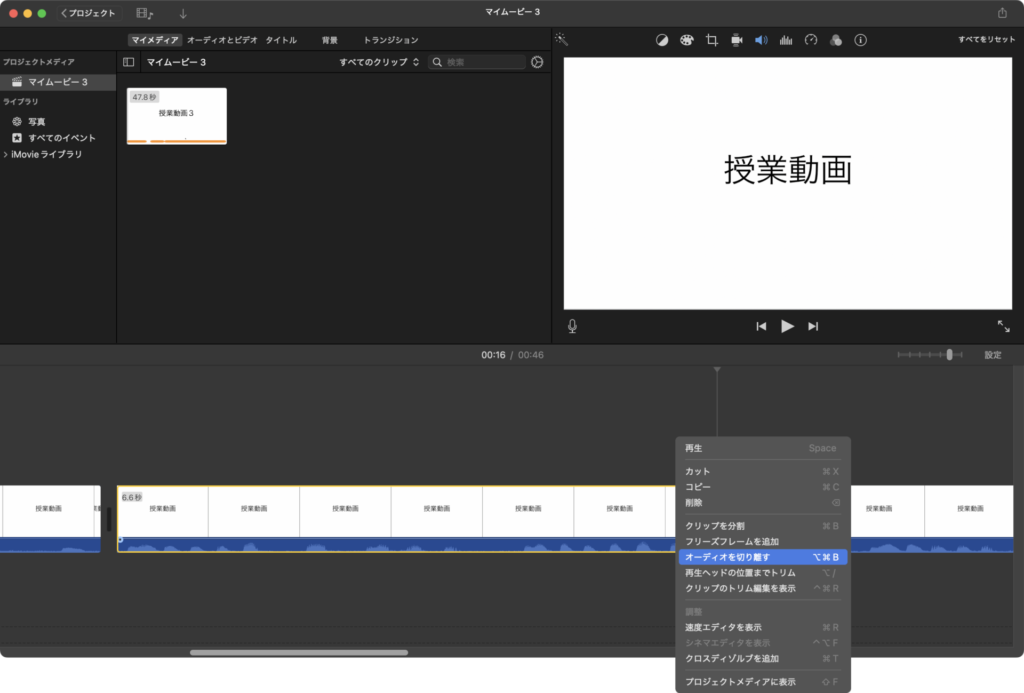
↑音声を消したいクリップを選択します。

↑「右クリック」「オーディオを切り離す」を選択します。

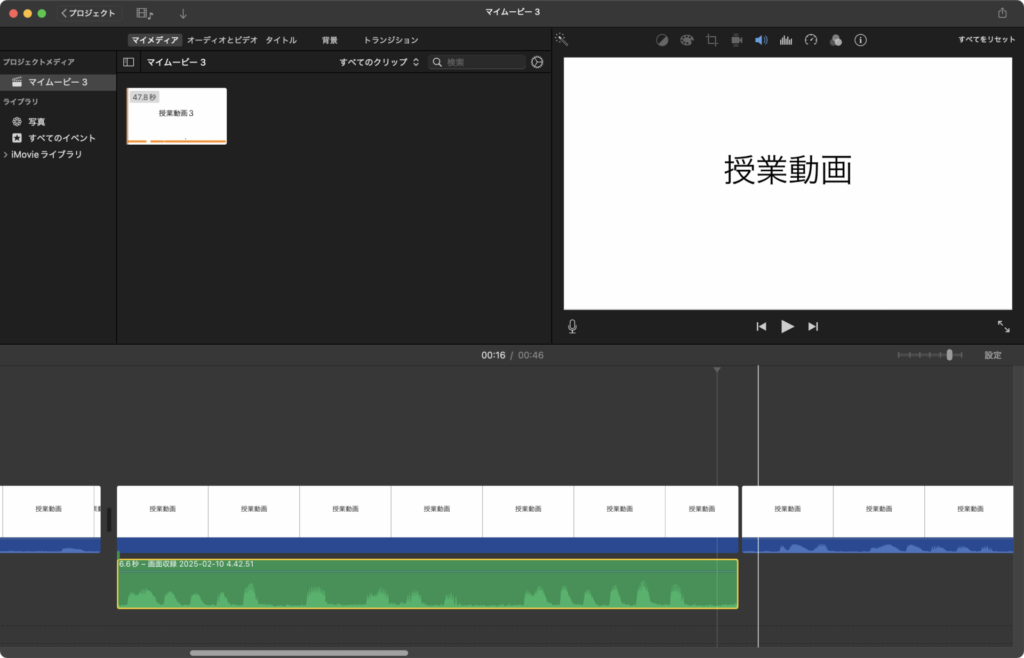
↑音声のみが切り離されました。
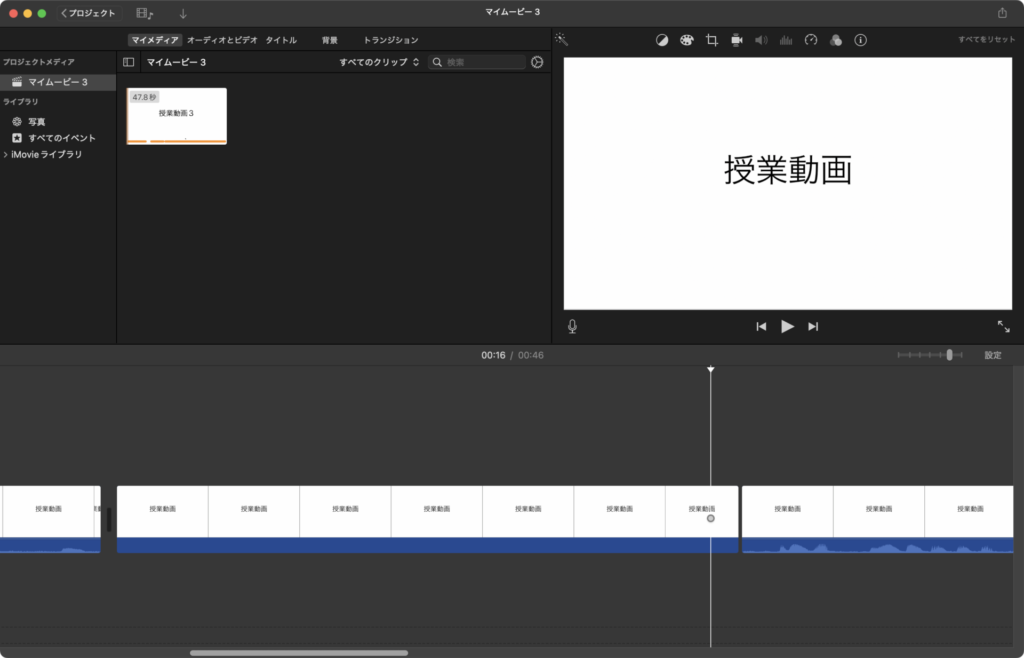
音声クリップのみ選択し「BackSpaceキー」で消去します。

↑音声のみ消去されます。

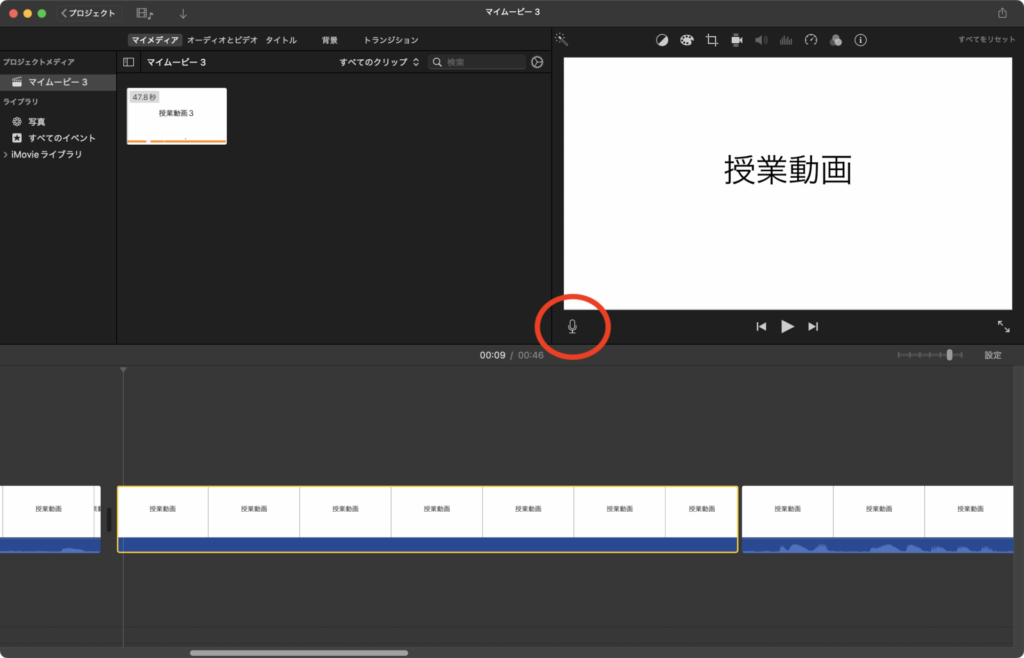
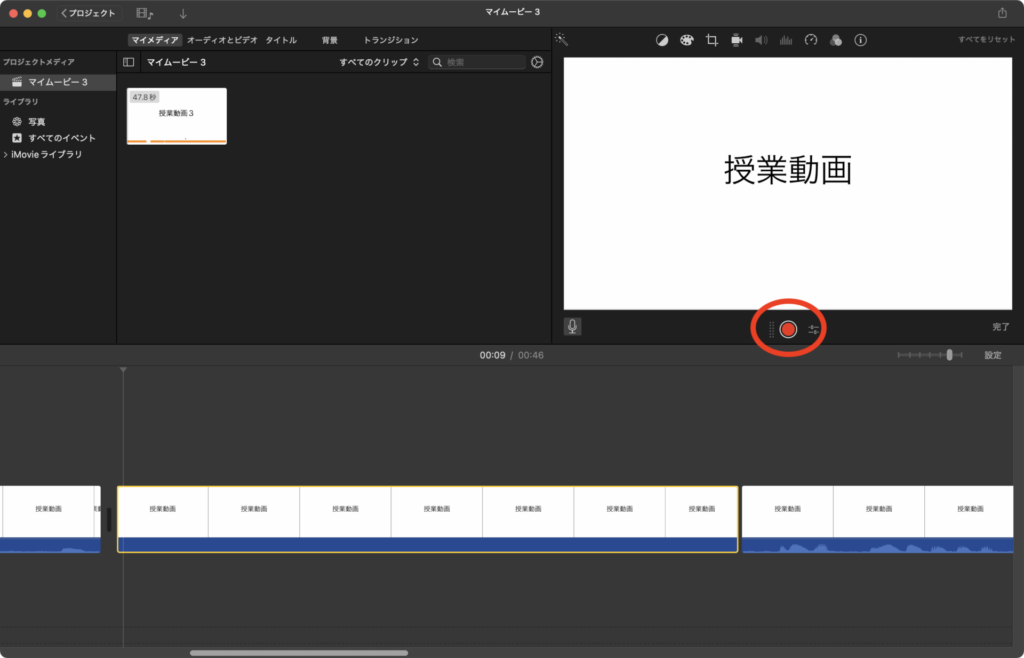
↑続いて新しい音声を入れるために「マイクボタン」をクリックします。

↑タイムラインパネルを録音を開始したい場所に合わせて、「録音ボタン」を押します。

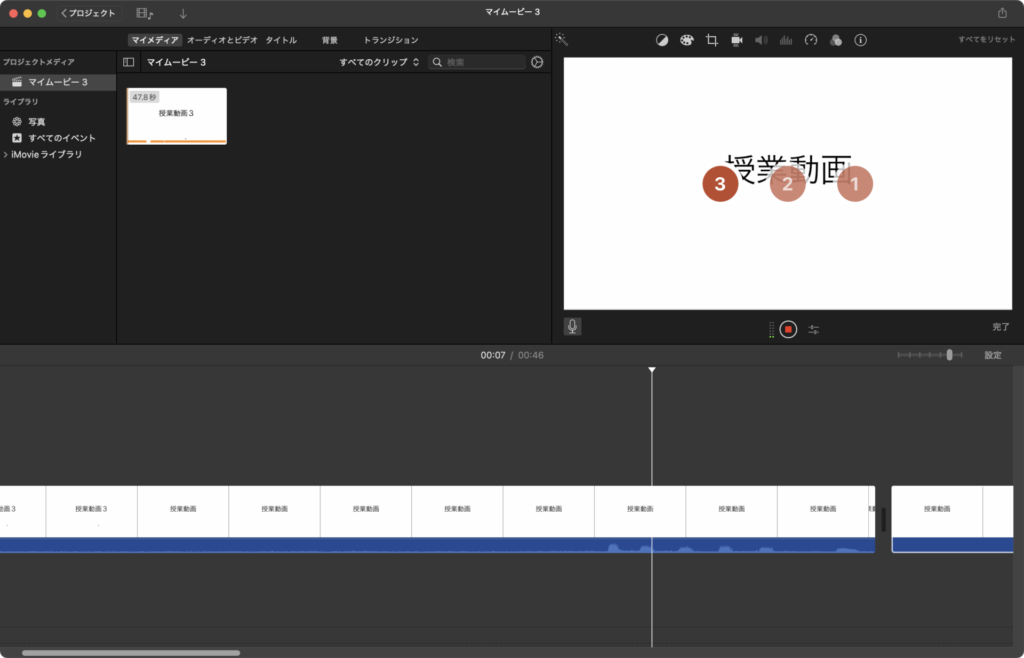
↑3秒前から動画が流れ始め、カウントダウンが始まります。

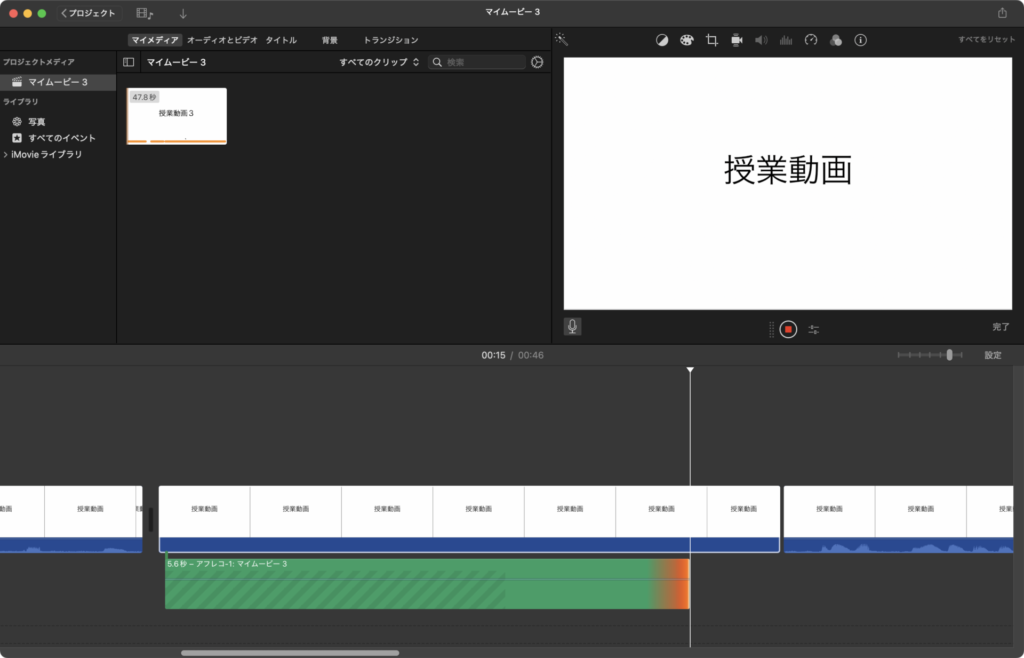
↑録音が開始されたら、マイクに向かって新たに説明を吹き込みます。

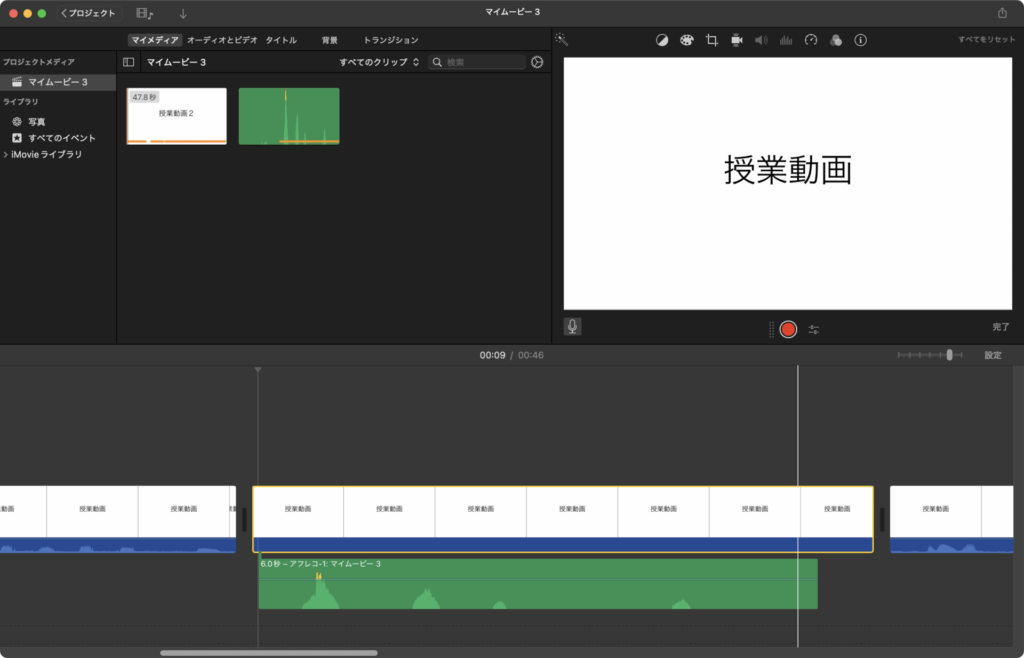
↑停止ボタンを押すと映像に合わせて、新たなオーディオが追加されます。

取り直しは、どうしても声質が変わります。
できれば、その場で言い直して、不要な部分をカットする方が自然な動画になりますよ!

最初の収録の場で間違いに気づかなかったときに活用ですね。
言い間違いはテロップでもOK

音声の入れ直しが面倒な場合は、テロップで修正を入れましょう。
収録時に言い間違いに気づかず、やり直しを録音していない場合があります。
そのとき、音声の入れ直しが面倒であれば、テロップで間違いを入れておきましょう。
収益を目的とした動画ではないので、そのくらいは許してくれるはずです。

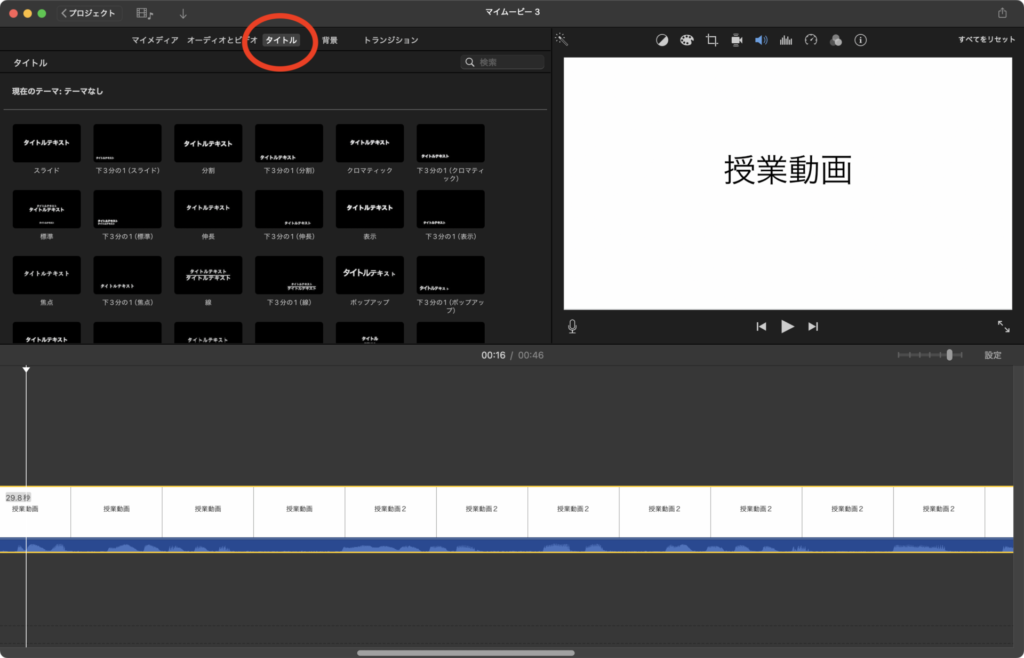
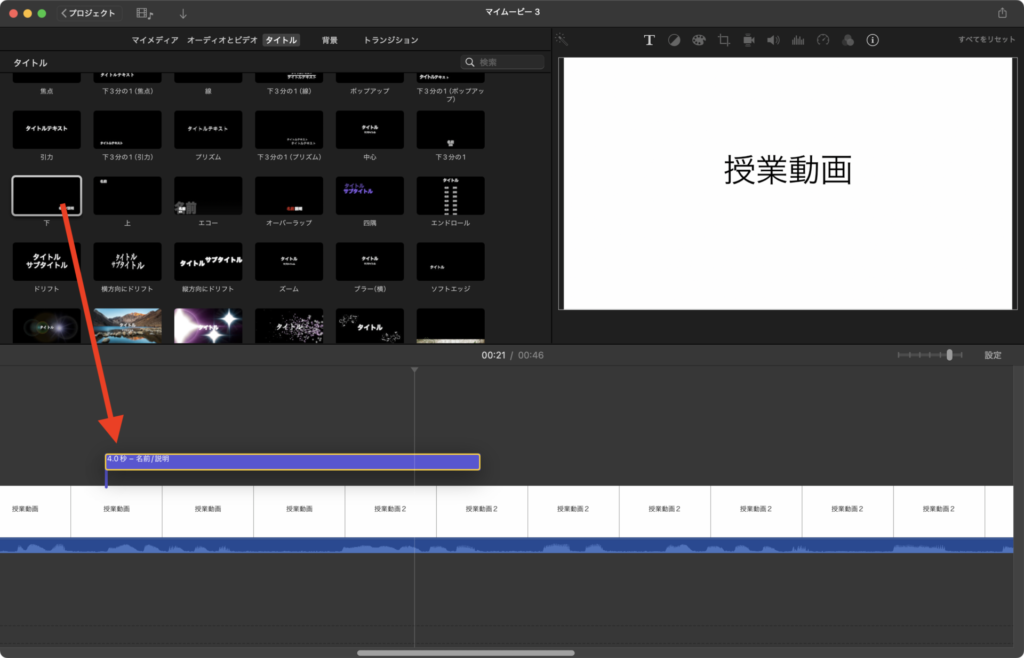
↑「タイトル」を選択します。

↑アニメーションは視聴者の負担になるので、できるだけシンプルなものを選びます。
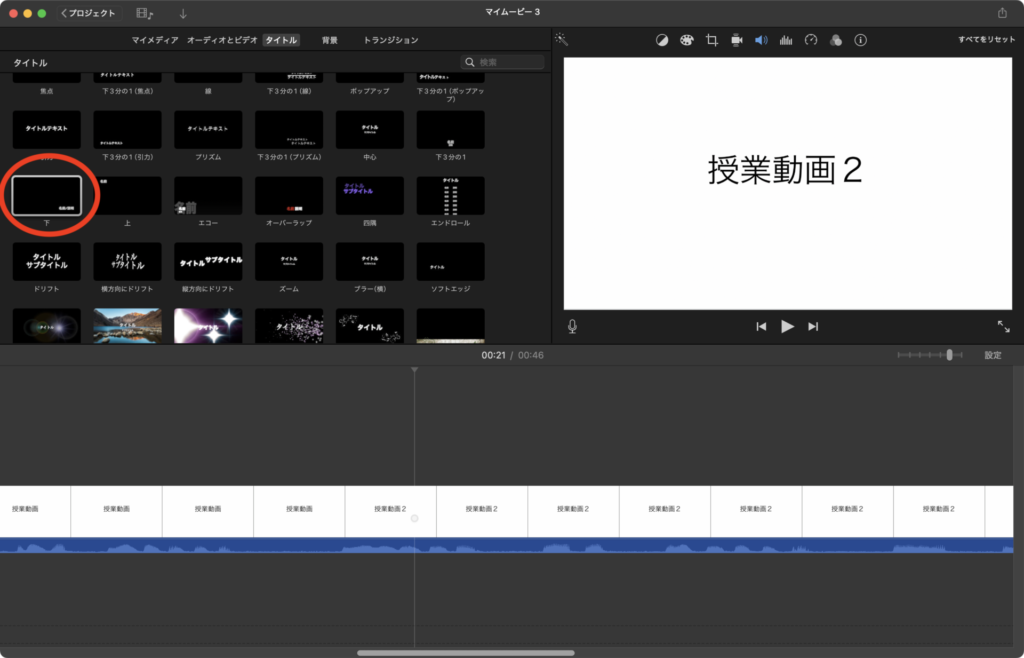
今回は「下」を使用します。

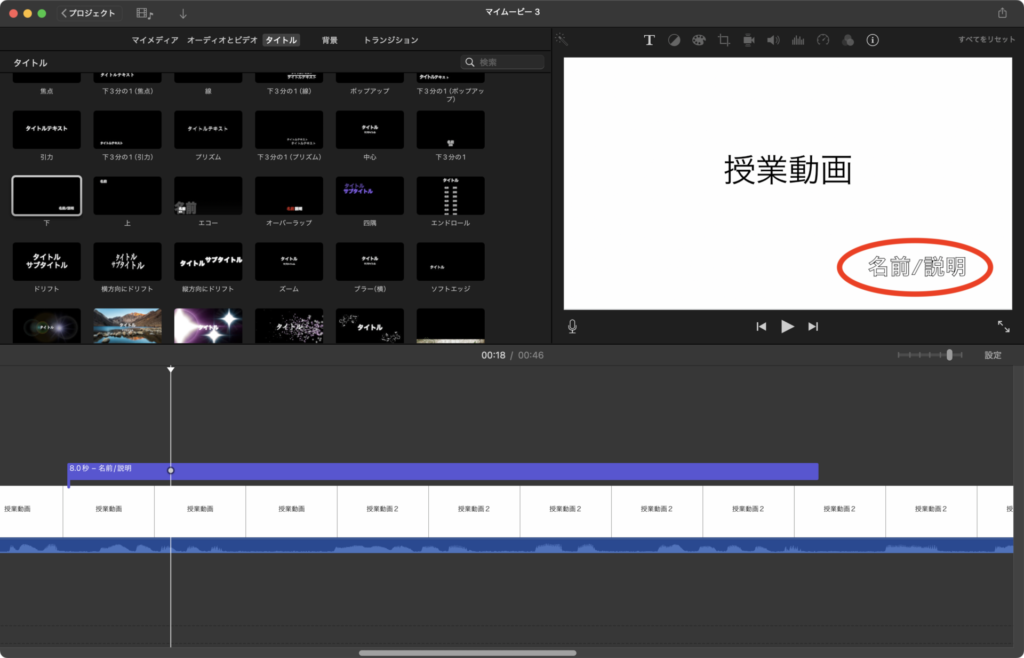
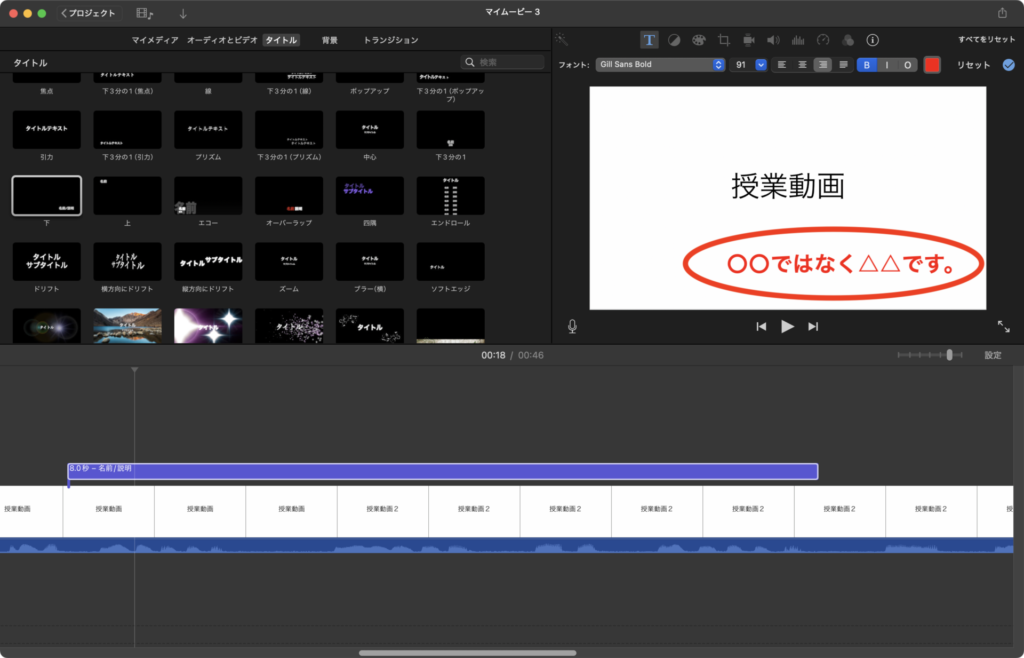
↑テロップを入れたいところにドラッグします。

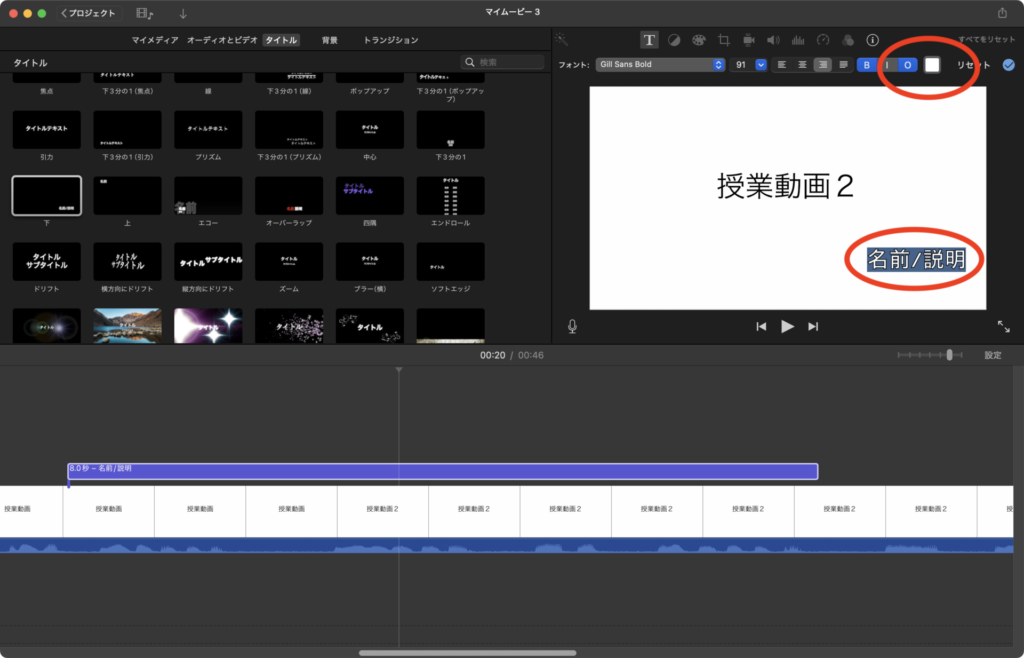
↑テロップが見にくいので、色を変えていきます。

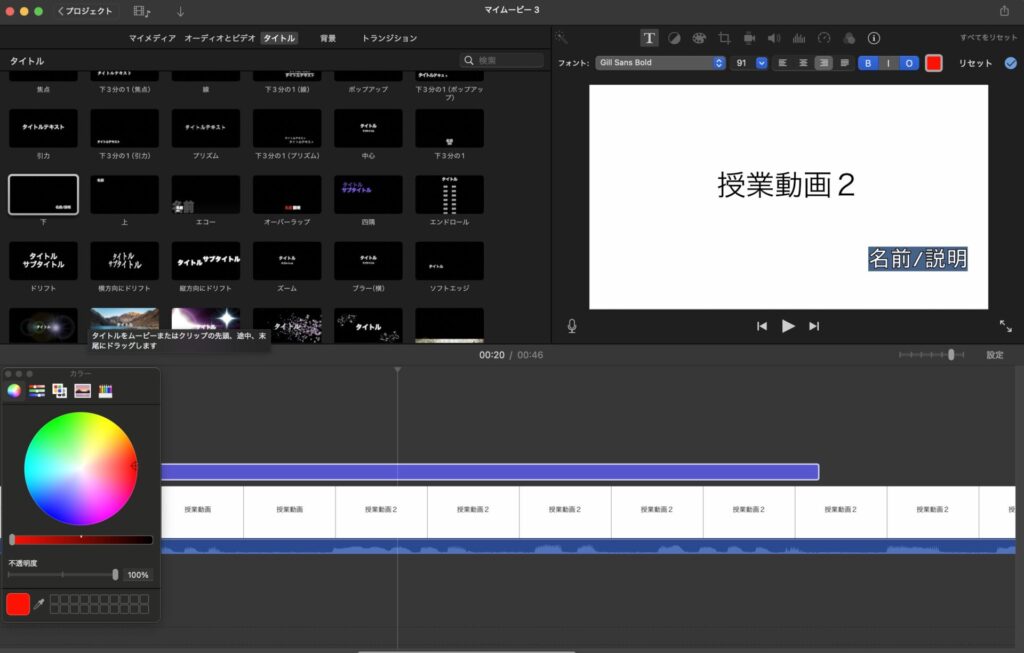
↑◯で縁取りを解除します。色を選択し、見やすい色に変えます。

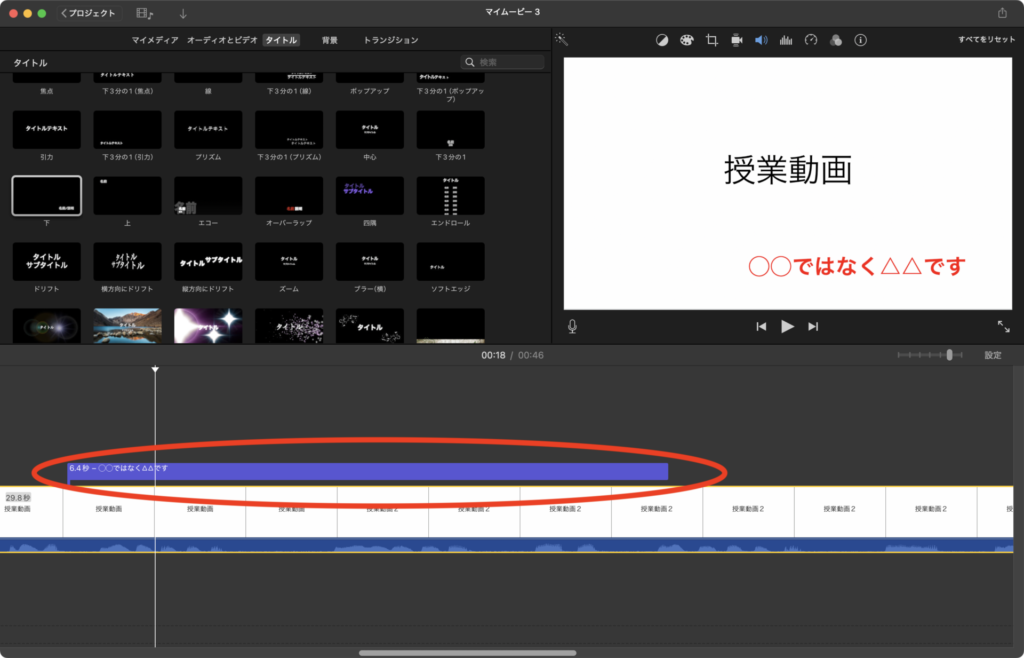
↑今回は赤色にしました。

↑テロップを「ダブルクリック」して、訂正の説明を入れます。

↑最後に音声や映像に合わせて、テロップを表示する長さを調節します。

音声の入れ直しより作業時間が短くてよさそうです!
タイトル画面を入れる

編集作業の最後にタイトル画面を入れましょう。
こちらは任意ですが、サムネイル代わりにもなるので作っておくと便利です!

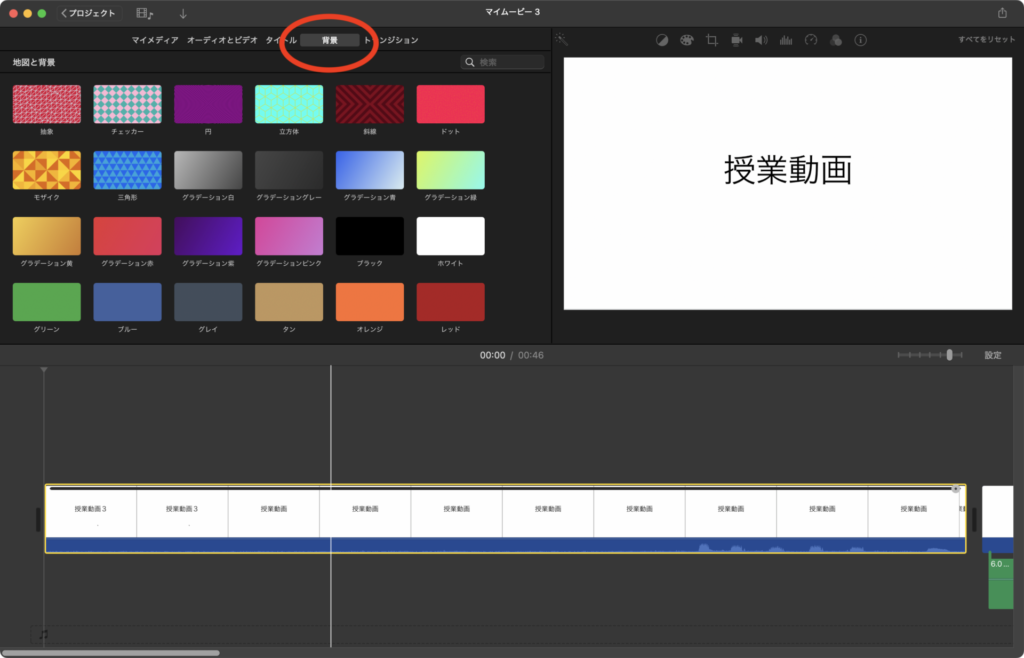
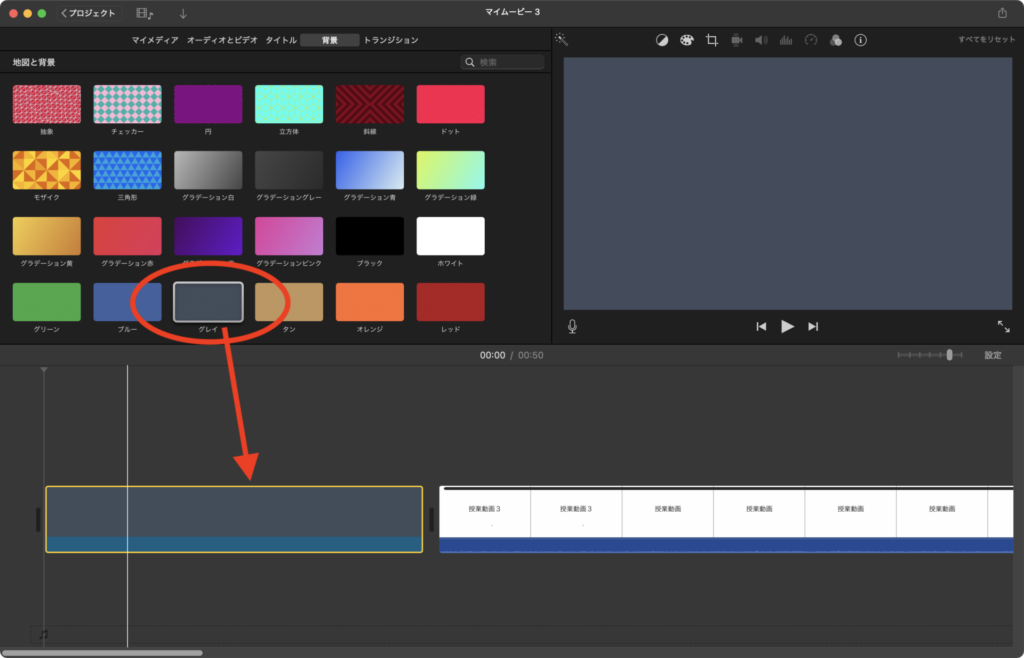
↑「背景」を選択します。

↑好きなものをドラッグしてタイムラインパネルに挿入します。
シンプルな色合いのものをおすすめします。

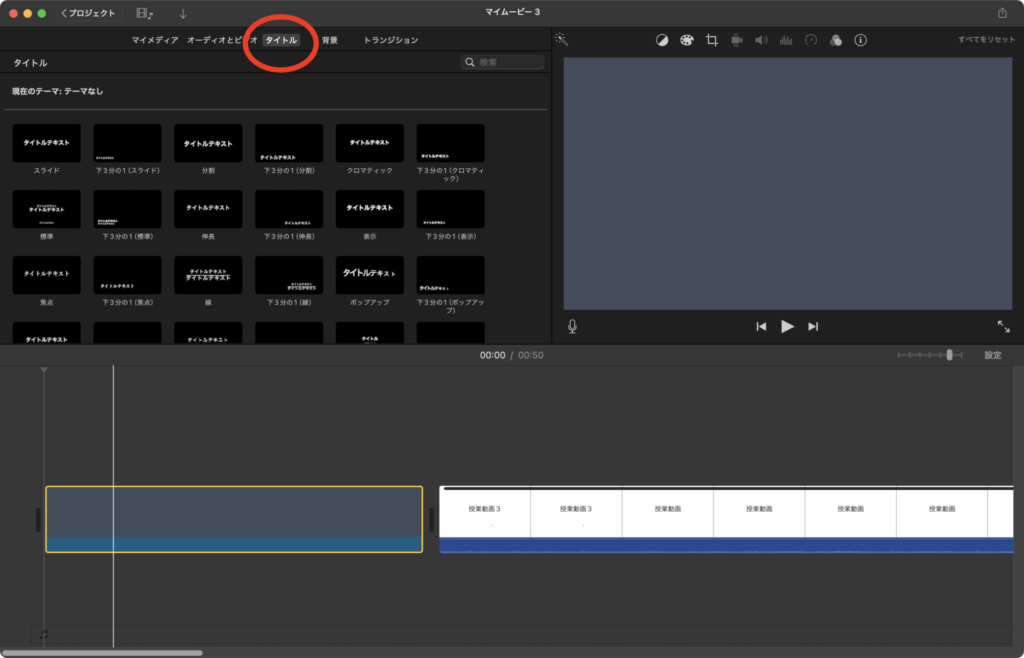
↑「タイトル」を選択します。

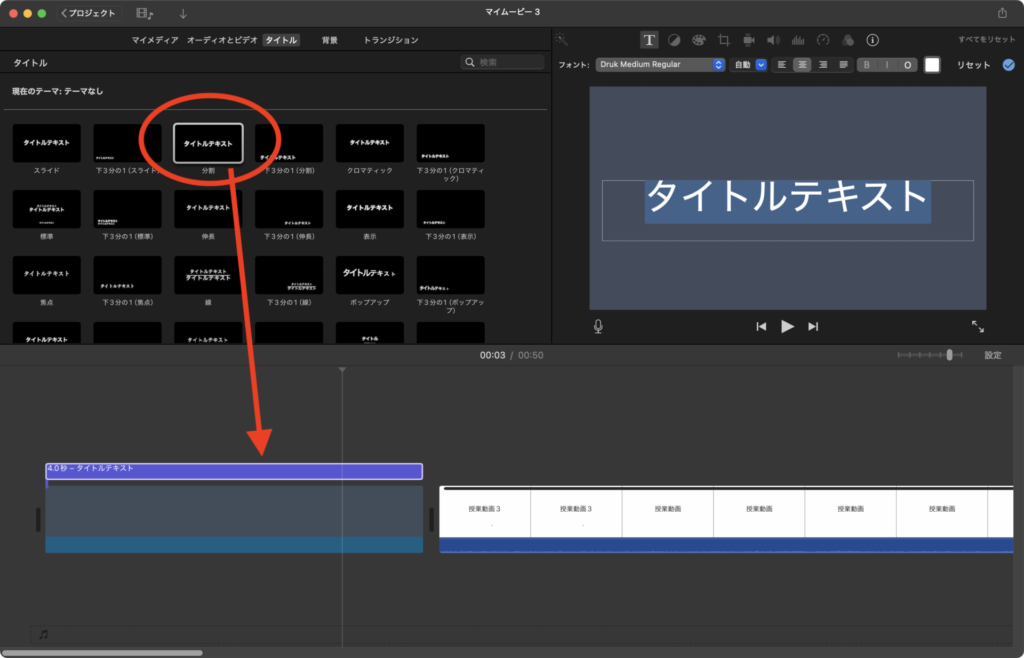
↑好きな装飾を選び、ドラッグして追加します。

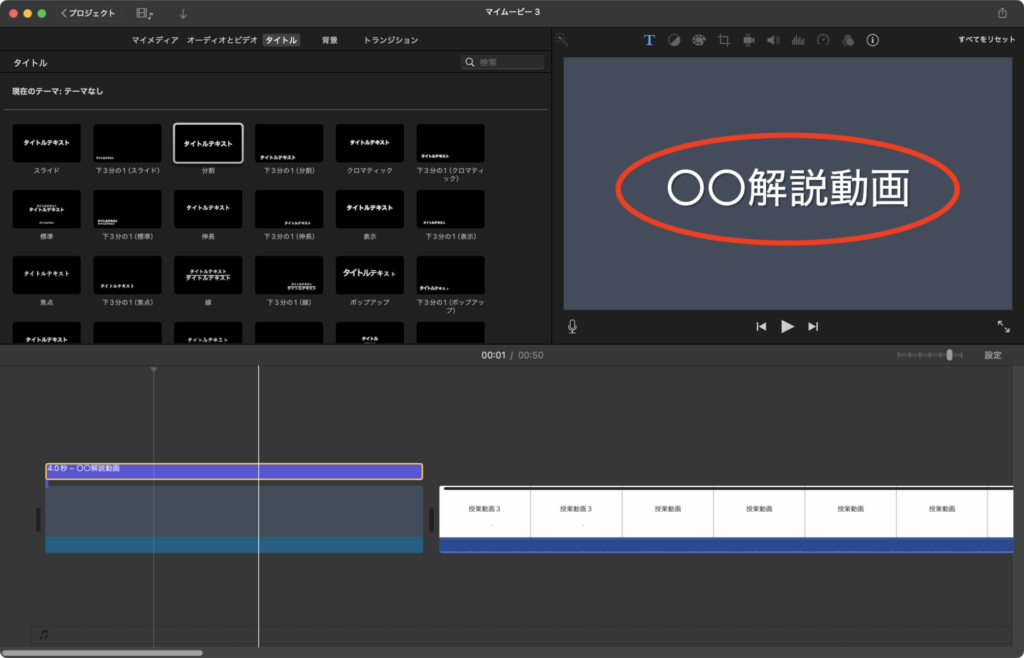
↑文字をダブルクリックして、タイトルを変更します。
動画をダウンロードする

最後に動画を書き出してお終いです。

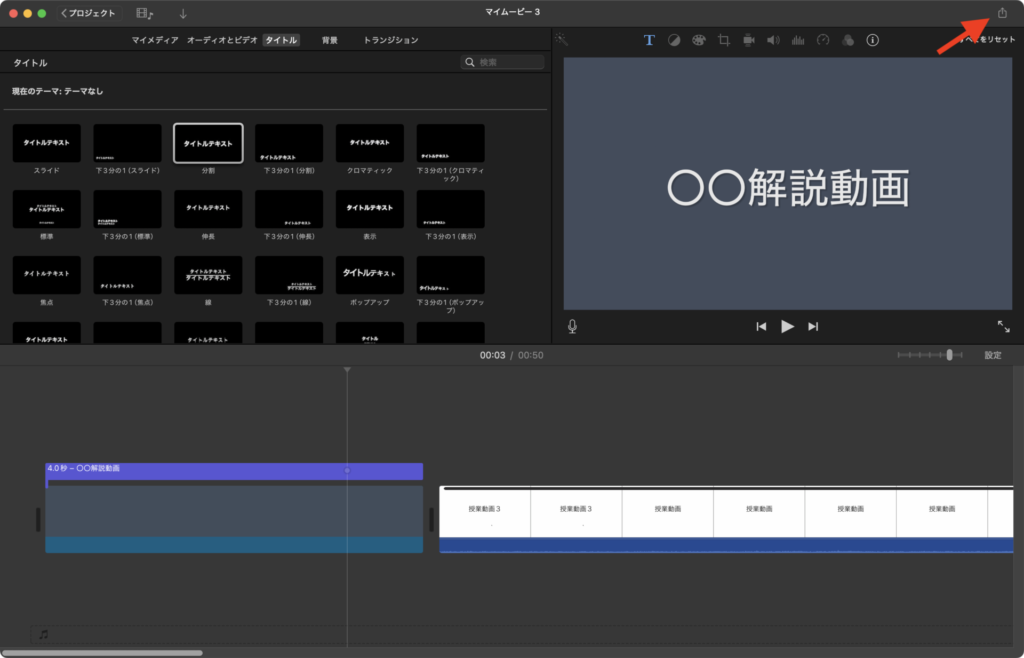
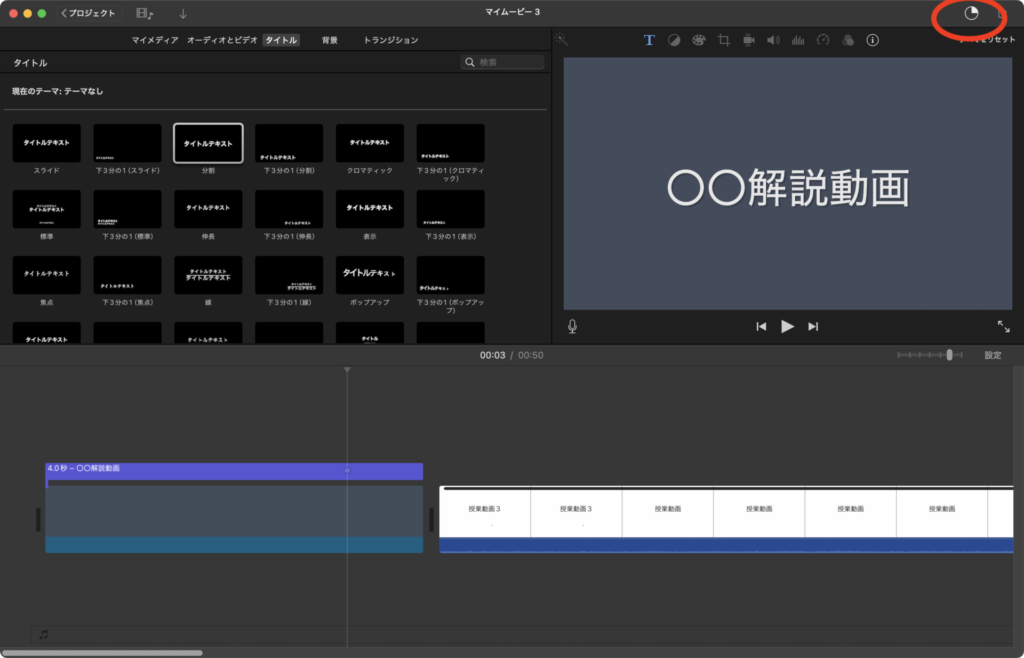
↑右上の「共有マーク」をクリックします。

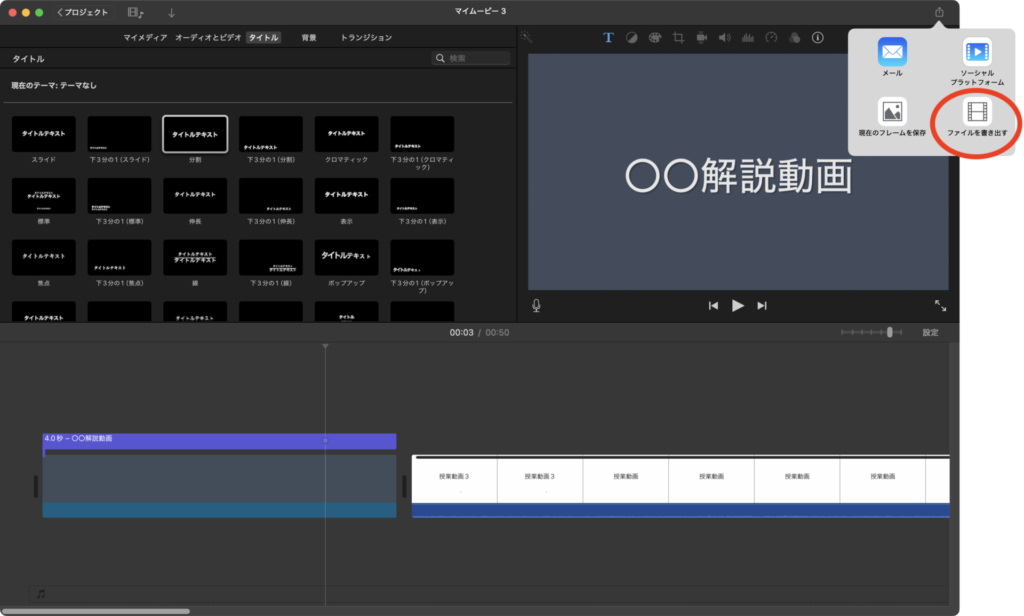
↑「ファイルを書き出す」を選択します。
「ソーシャルプラットフォーム」でも可能です。
こちらはアップル製品との互換性が高いMOV形式のファイルで出力されます。
YouTubeへのアップロードはMP4形式が推奨されているので、今回は「ファイルを書き出す」からダウンロードをします。

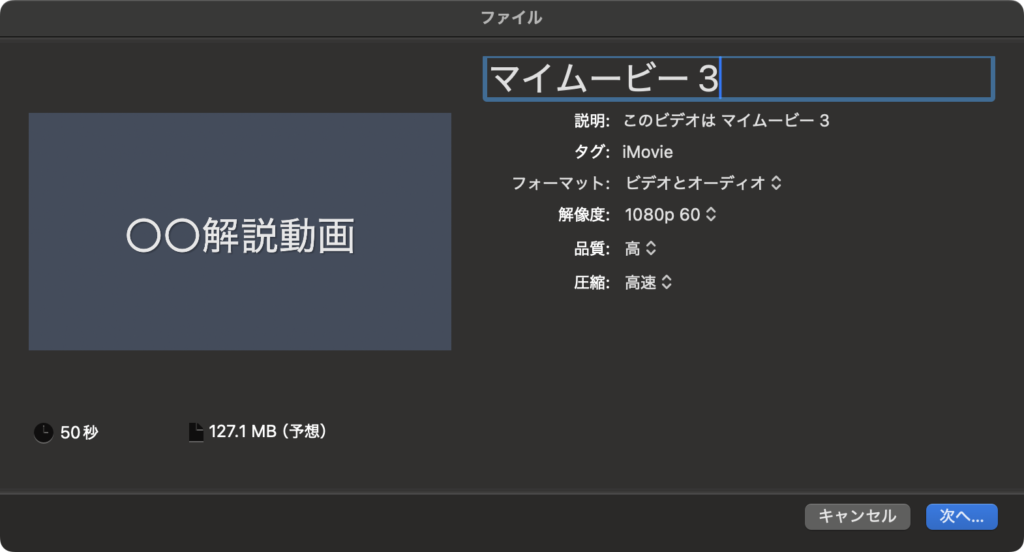
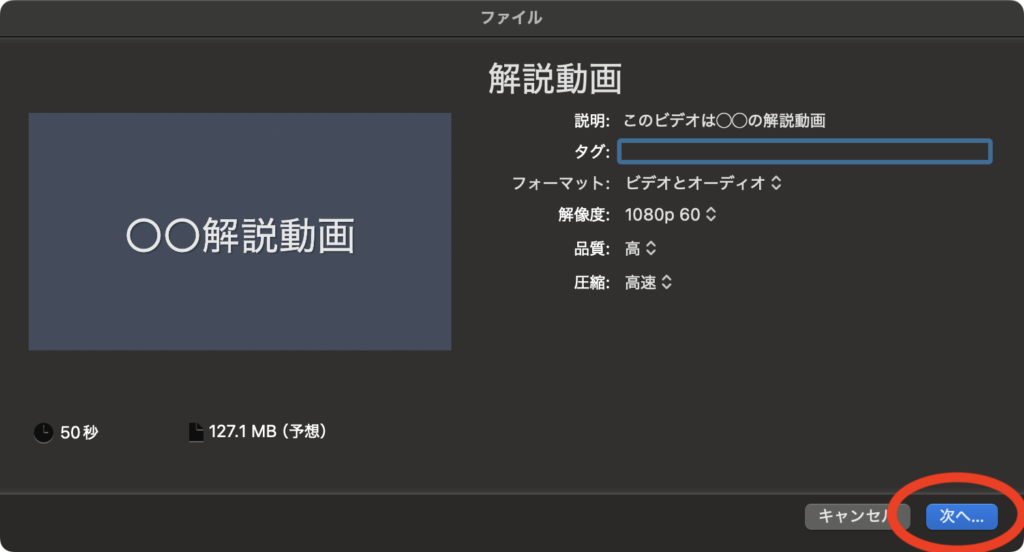
↑「タイトル」「説明」「タグ」は任意です。
「解像度」は画質に関係するので高画質の「1080p」を選択します。

↑編集が済んだら「次へ」をクリックします。

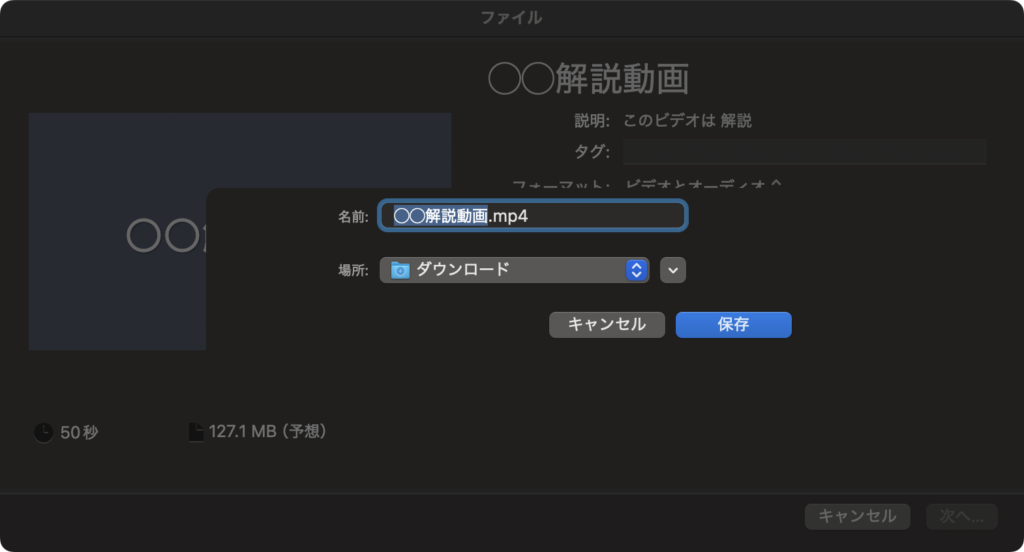
↑保存先を決めて保存します。

↑右上のメーターがたまったらダウンロード完了です。
まとめ:簡単編集で見やすい動画をつくろう!
今回の記事では、Macbook&iMovieを使って簡単に授業動画を編集する方法を紹介してきました。
授業動画を作成するにあたって、一発撮りで完璧な動画を作ることはかなり難しいです。
完成した動画の中に
などが入っていては、生徒は動画を視聴する気になりませんよね。
そこで、iMovieを使って簡単に動画編集をしてあげます。
動画編集をすることで、聞き取りやすくなり、解説などがより分かりやすく伝わるでしょう。

忙しい毎日ですから、簡単に作業ができるのがいいですね。
教員はプロの動画クリエイターではありません。
最低限の編集を行えば、十分な動画が作成できます。
慣れてくると、このくらいの作業は動画再生時間+αで行うことができます。
同じ動画を作るなら、少しだけ手間を加えてよいものにしたたい。
でも作業時間はかけすぎない。
効率よく教育効果を高めるために、ぜひ今回の動画編集にチャレンジしてみてください。

今回の記事がみなさんの教育活動の参考になれば嬉しいです。
▼次回、第4弾の記事では、動画をYouTubeで配信する方法と活用のメリットを紹介します。
coming soon…
▼今回の記事に興味を持ってくださった方は、こちらの記事もどうぞ!
































前回の記事で授業や家庭学習で使える解説動画が作れるようになりました!